Lightworksで動画編集の基本編集 その11
グラフィカルな操作でエフェクト優先順位変更
現在の設定されているエフェクトを確認
「VFX」タブ⇒「Routing」タブに移動する

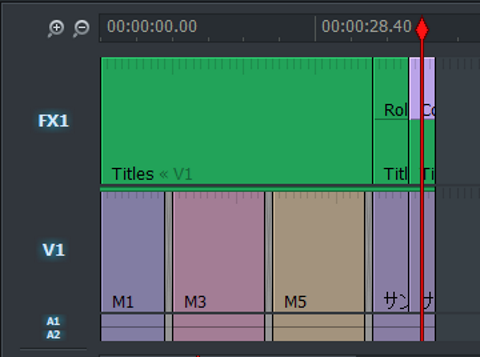
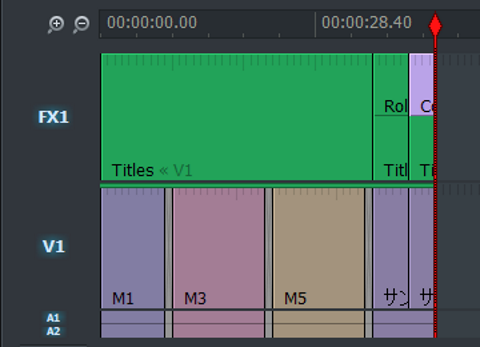
タイムラインのインジケーター(赤色縦線)を下記画面位置に移動する

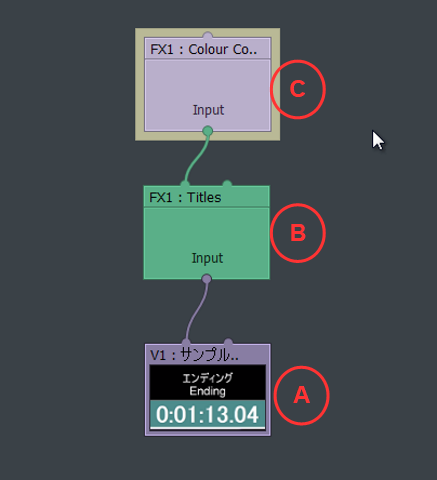
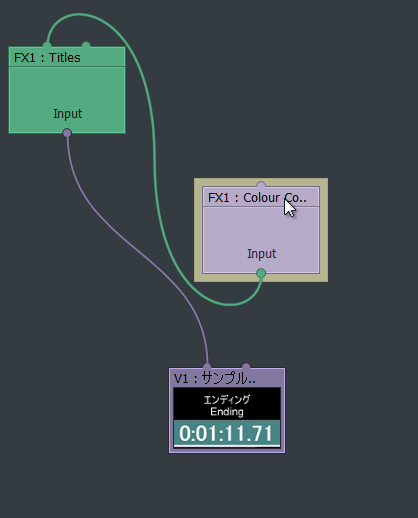
インジケーターが停止している位置のクリップに設定されているエフェクトがグラフィカルに表示されます。B(赤文字)がテキストタイトルのエフェクト、C(赤文字)が明るさを徐々に暗くするエフェクト(フェードアウト)です。
処理のながれは、A(赤文字)からサンプル動画が出力され、その動画をB(赤文字)でテキストタイトルを合成し、C(赤文字)でB(赤文字)から出力された動画をフェードアウトして最終出力します。

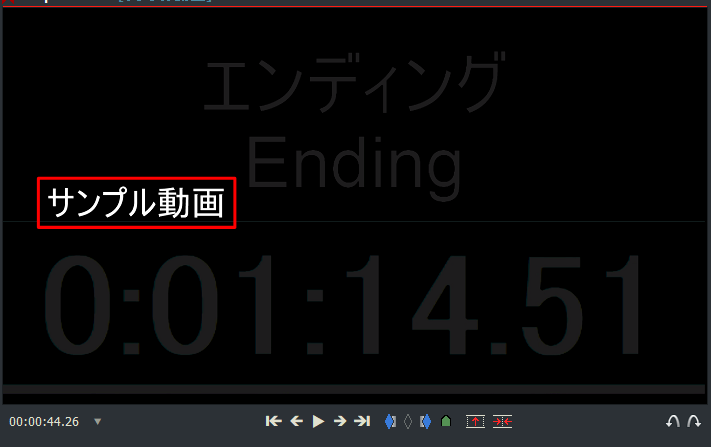
とりあえず、現在エフェクト処理された画面を確認してみたいと思います。インジケーター(赤色縦線)を下記画面位置に移動する。

フェードアウトがテキストタイトルより優先順位が高いので最終的には画面全体が真っ暗になります。

それでは、優先順を変更したいと思います。B(赤文字)とC(赤文字)を入替えてみます。どうなるでしょうか?
とりあえず、わかりやすいように「タイトル」ボックスと「フェードアウト」ボックスを入替える

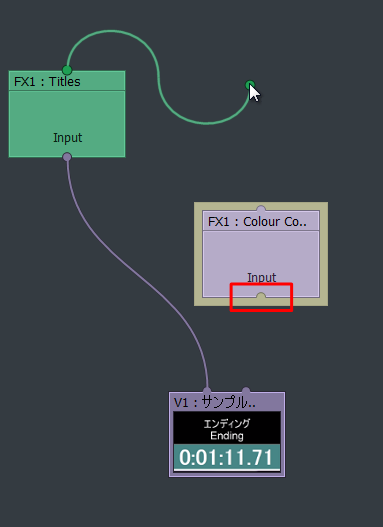
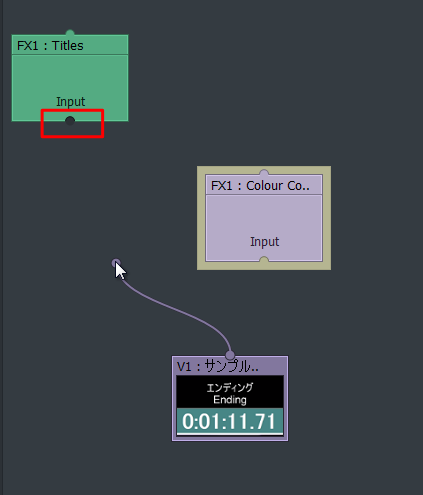
接続ポイント(赤色枠内)を右クリックしてマウスカーソル位置で右クリックする。すると接続が切断されます。

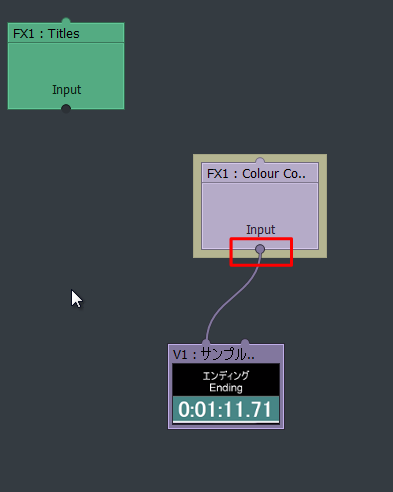
接続ポイント(赤色枠内)を右クリックする

前動作でポイントが未接続状態なので、接続ポイント(赤色枠内)に右クリックして接続する

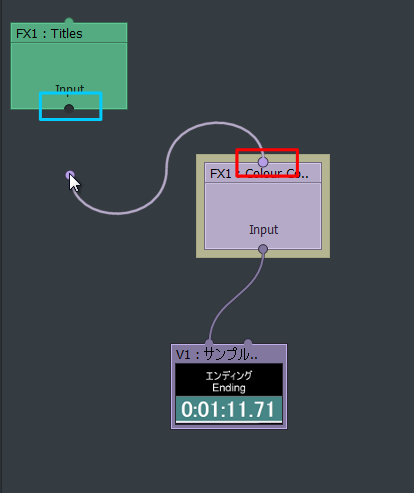
接続ポイント(赤色枠内)を右クリックする。次に、ポイントを接続ポイント(水色枠内)に右クリックして接続する。

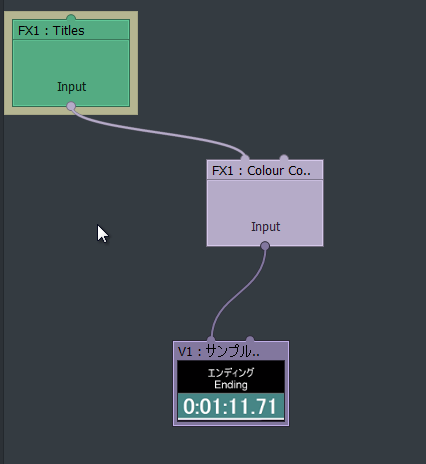
B(赤文字)とC(赤文字)の入替えが完了しました。

入替え完了後、メディアビューワーで確認すると下記画面になります。テキストタイトル(赤色枠内)がフェードアウトの処理より後になるのでテキストタイトルが消えずに表示されています。
説明した例があまり良くないような気がしますが、こういうことができるということです。慣れてくればいろいろと応用できると思うので試してください。