Lightworksで動画編集の基本編集 その8
エフェクト設定 その2
フェードアウト(エフェクト)の設定
フェードアウトとはなにか? 画面全体が徐々に暗くなり最後は真っ暗になるようなイメージです。今回は、「Colour Correction」エフェクトの「Brightness」パラメーターを時間軸に対して徐々に変化するように設定して実現してみたいと思います。「Colour Correction」エフェクトもデフォルトで用意されているエフェクトでよく使用するエフェクトです。
エフェクトを設定するクリップをカットする。クリップをカットすることによって、エフェクトを設定する部分を限定でき簡単になるからです。カットしなくてもエフェクトを設定することはできますが複雑になります。
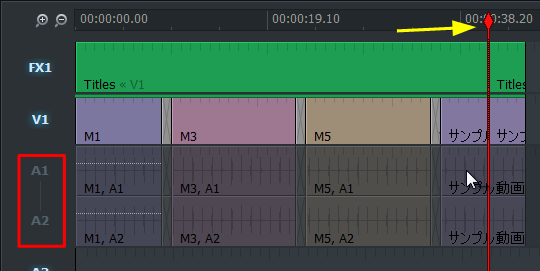
音声トラックラベル上(赤色枠内)をクリックして編集無効状態にする。注意点として無効状態にするとメディアビューワー上で表示されなくなったり、音声が再生されなくなります。次にインジケーター(黄色矢印)をカットするクリップ上に移動する。移動したら、キーボードの「c」キーでカットします。この時、日本語モードがONの場合実行されないので注意する。カット処理は、「EDIT」「VFX」タブどちらでも行えます。

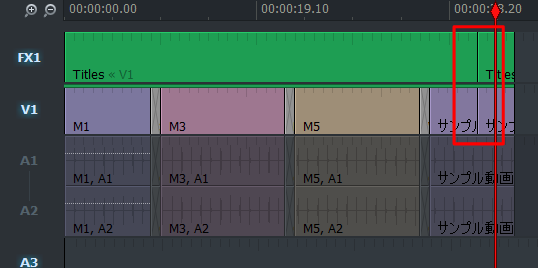
カット処理後のクリップです。インジケーター(赤色枠内)はカットしたクリップ上にある状態にしてください。そのカットしたクリップにエフェクトを設定するためです。

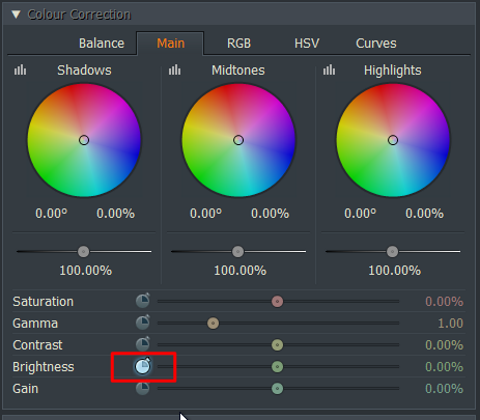
VFXタブに移動し、「Colour Correction」「Brightness」のキーフレームボタン(赤色枠内)を有効にする。

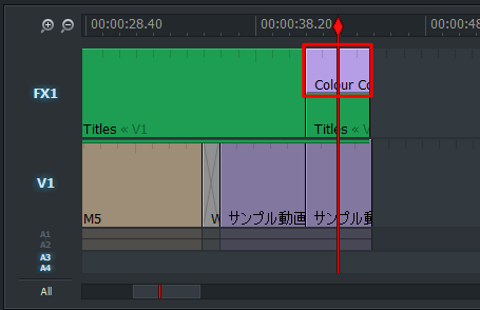
キーフレームボタンを有効にするとタイムラインのクリップにもエフェクト(赤色枠内)が表示されます

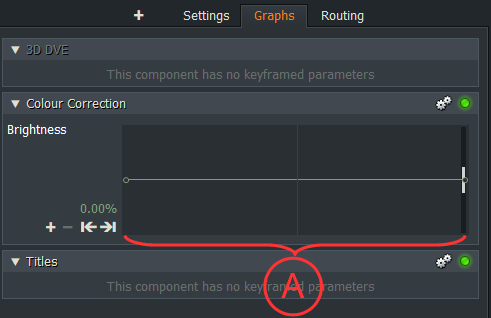
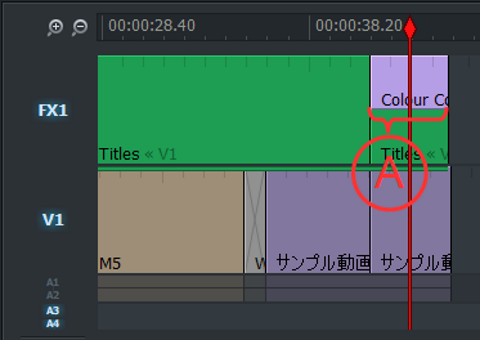
まず、「VFX」「Graphs」タブに移動してください。さきほど、キーフレームボタンで有効にしたパラメーター「Brightness」のキーフレームが設定できる画面が表示されます。下記画面とその下の画面「A」(赤色枠内)の時間軸は一緒です。インジケーター(縦赤線)も連動しています。覚えておいてください。


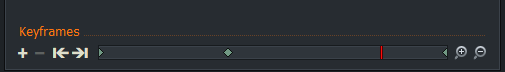
キーフレームの拡大縮小表示は、下記パネルで切替えできます

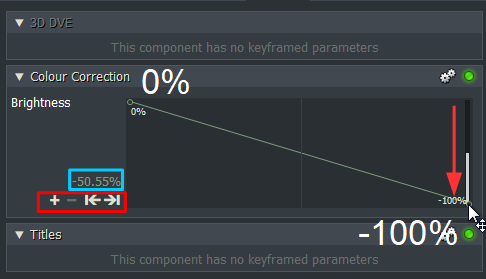
初期状態は、キーフレームフレーム全体が0%状態です。これをキーフレームの最後で-100%になればいいわけです。キーフレーム最後のポイントをドラッグして-100%(赤色矢印)に設定してください。
キーフレームのポイントは複数設定できます。追加方法は2通りあります。水色枠内は入力でき、入力するとインジケーター位置に入力値でポイントを追加します。また、「+」「-」ボタン(赤色枠内)を押下することによりインジケーター位置にポイントを追加します。あと、「|⇐」「⇒|」ボタン(赤色枠内)は各ポイントに移動できます。

メディアビューワー上では、インジケーター停止位置での画面がリアルタイム表示されています。見づらいですが、上記画面で表示されていますが、-50.55%位置でエフェクトがかけられてる状態の画面が表示されています。

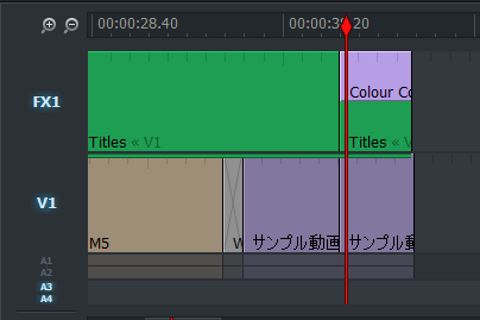
インジケーターが下記画面位置場合

メディアビューワー画面では下記画面の様になります

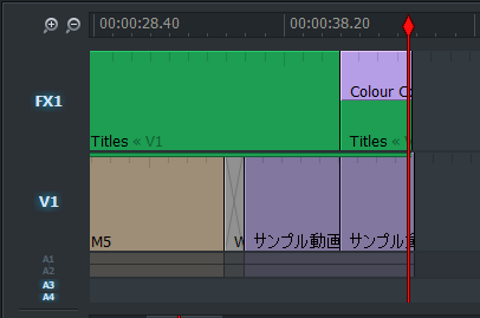
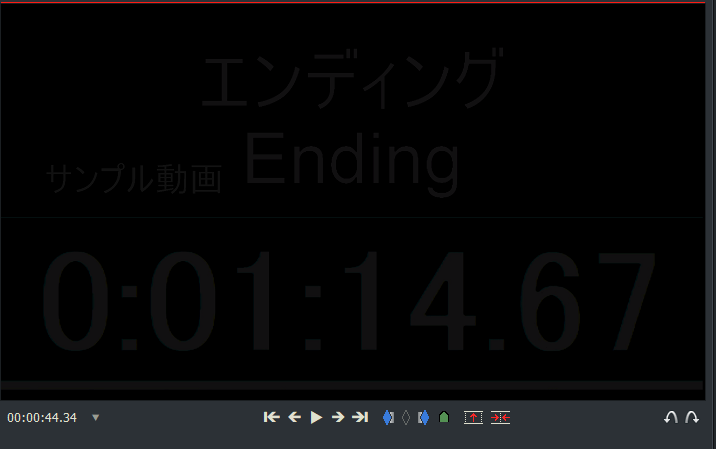
インジケーターが下記画面位置場合

メディアビューワー画面では下記画面の様になります

最後にメディアビューワー画面で再生し確認して完了です




