Lightworksで動画編集の基本編集 その3
シーケンス作成 方法その1
サブクリップからストーリーボード(Bins)を作成する
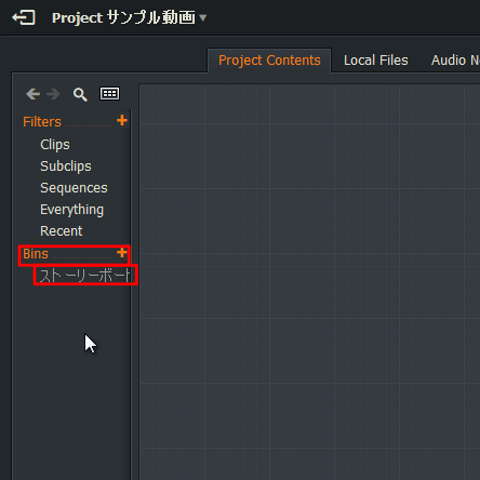
「Bins+」ボタン(赤色枠内)を押下する。入力欄が表示されるので今回は「ストーリーボード」と入力する。

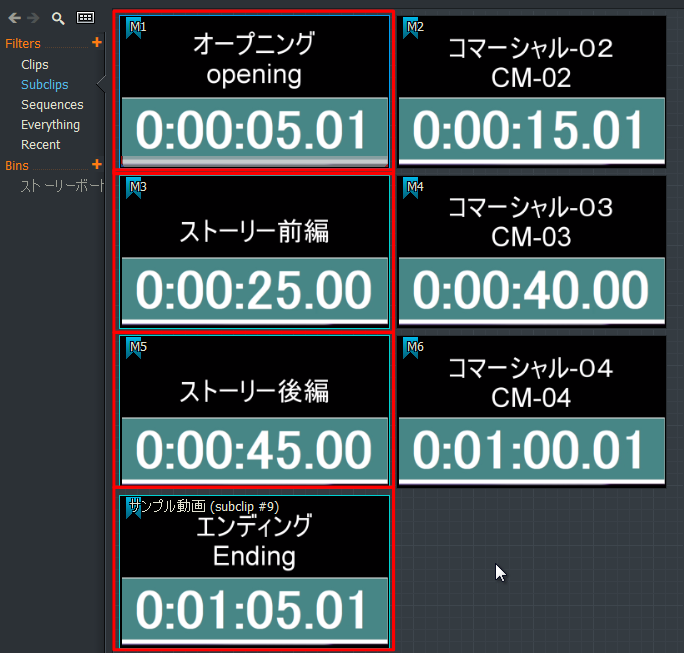
「Filters」⇒「Subclips」からオープニング・ストーリー前編・後編・エンディングクリップ(赤色枠内)を選択(Ctrl+右クリック)する

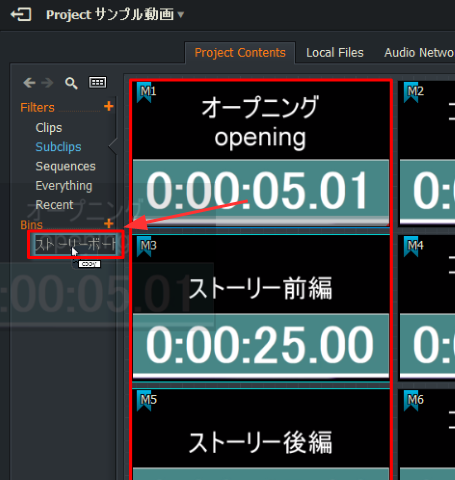
選択したサブクリップ(赤色枠内)をストーリーボード(Bins)(赤色枠内)にドラッグアンドドロップする

ストーリーボード(Bins)内サブクリップの並び替えをする
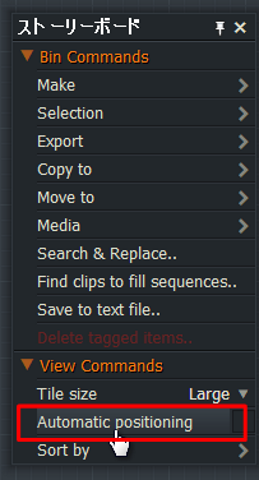
サブクリップを並び替える前にクリップの自動位置調整をするオプションを設定する。これを設定してないと不便なので設定することをおすすめします。サブクリップが表示されているエリアで、右クリック⇒「Automatic positioning」チェックボックス(赤色枠内)にチェックする。

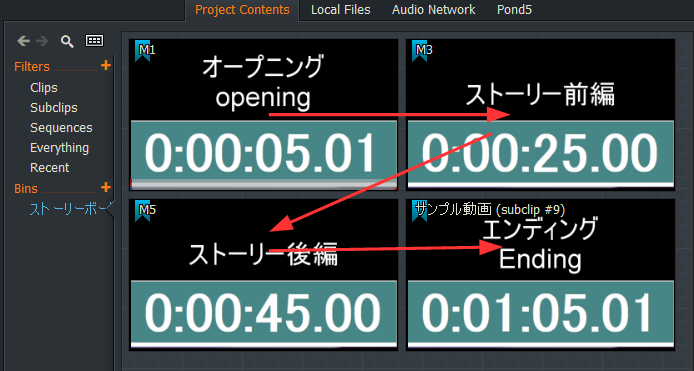
サブクリップの並び順を設定できます。サブクリップが表示されているエリアが1列の場合、上から下に時系列で並んでいます。2列以上の場合、下記画像のように左⇒右⇒下の繰り返しで並んでいます。

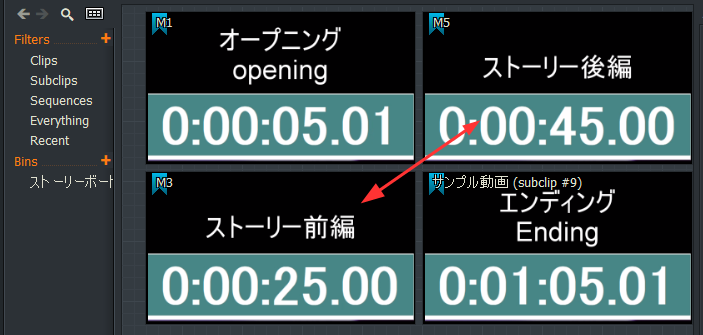
実際に並び替えしてみます。実は、ストーリーボード(Bins)からサブクリップを挿入した時点で並び替えをする必要がありませんでした。なので、説明のため並び替えをしてみます。下記画面は「ストーリー前編」と「ストーリー後編」を並び替えてみました。

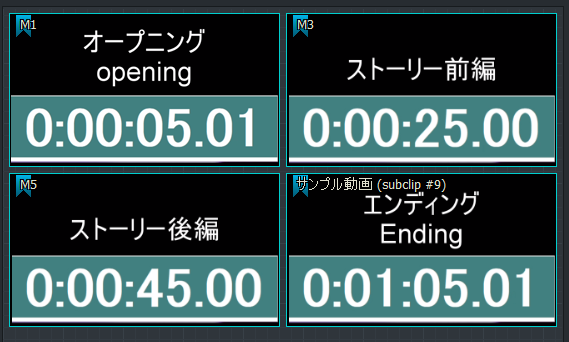
元のサブクリップ並び順に戻す。

シーケンスを作成する
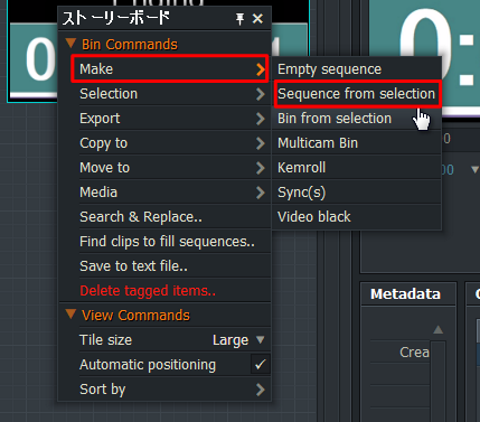
サブクリップが表示されているエリアで、右クリック⇒「Make」⇒「Sequence from selection」(赤色枠内)を選択する

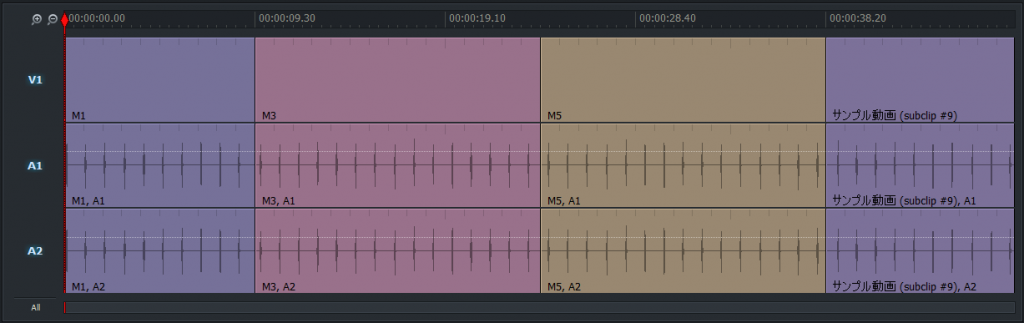
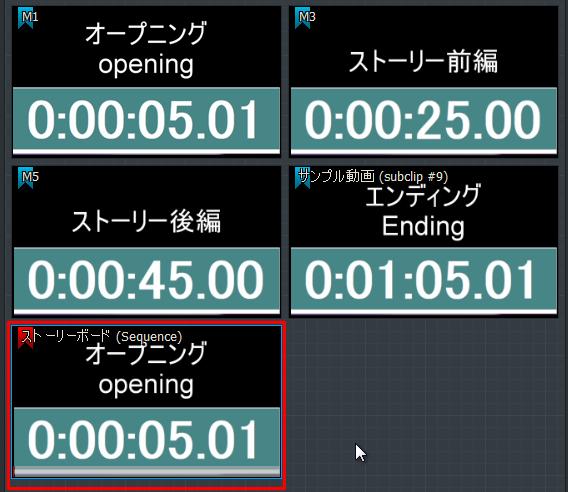
シーケンス作成完了。シーケンス(赤色枠内)をダブルクリックして作成されたシーケンスを表示してみましょう。

シーケンスが表示されました。シーケンスの内容は、「オープニング」「ストーリー前編」「ストーリ後編」「エンディング」順番で並んでいます。次は違う方法でシーケンスを作成する方法を説明します。