Lightworksで動画編集の基本編集 その2
サブクリップ作成
サンプル動画の説明
まずは、動画編集するサンプル動画の説明をしたいと思います。わかりやすいようにTV番組をイメージしたサンプル動画を作成しました。シーンの構成は下記のようにしました。
| A.コマーシャル-01 | 0:00:00-0:00:05 |
| B.オープニング | 0:00:05-0:00:15 |
| C.コマーシャル-02 | 0:00:15-0:00:25 |
| D.ストーリー前編 | 0:00:25-0:00:40 |
| E.コマーシャル-03 | 0:00:40-0:00:45 |
| F.ストーリー後編 | 0:00:45-0:01:00 |
| G.コマーシャル-04 | 0:01:00-0:01:05 |
| H.エンディング | 0:01:05-0:01:15 |
| I.コマーシャル-05 | 0:01:15-0:01:20 |
簡単に説明します。TV番組には、通常CMが番組の合間に挿入されています。各シーン毎に動画を切りだし、CM以外のシーンをつないで動画編集したいと思います。
サブクリップ作成用にマーキングを行う(その1)
サンプル動画全体をクリップと呼び、クリップから各シーンを切りだしたシーンをサブクリップと呼びます。これから、サブクリップを作成するための操作方法を記述します。
サブクリップを作成する方法は、2通りあります。まずは、複数のサブクリップを1度に作成する方法です。
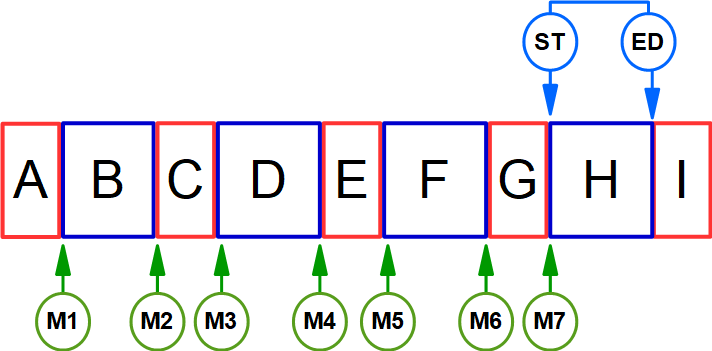
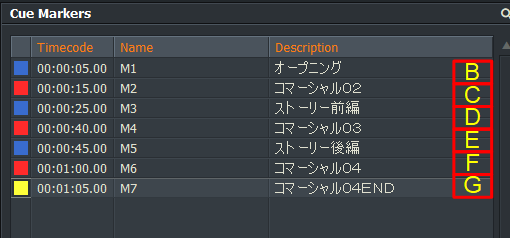
下記画像は、マーキングする全体の概要図です。「M1」~「M7」(緑色枠内)が今回説明する方法でマーキングを行います。「ST」「ED」(青色枠内)がこの次で説明する方法でマーキングを行います。

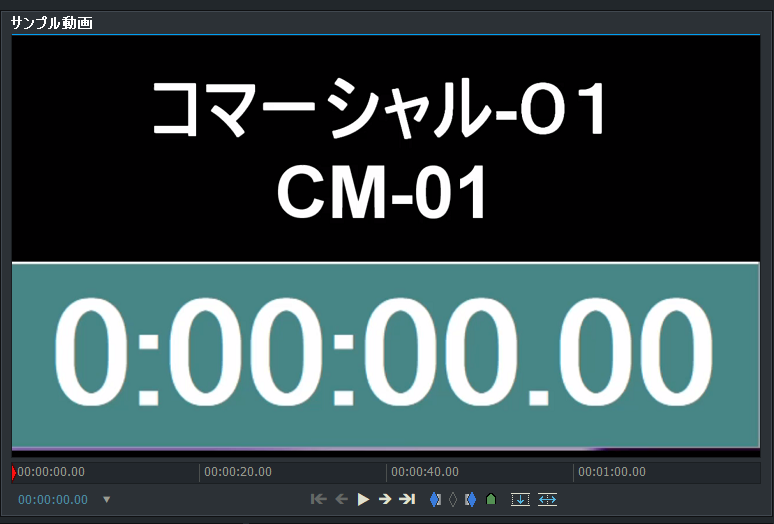
インポートした動画をダブルクリックし、メディアビューワーに表示する。

メディアビューワーに表示されたサンプル動画

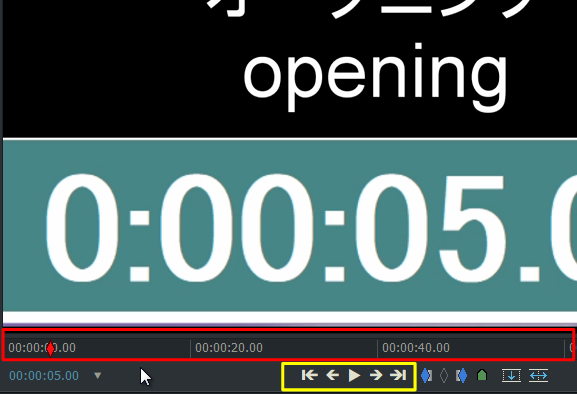
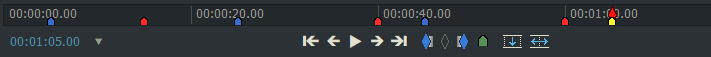
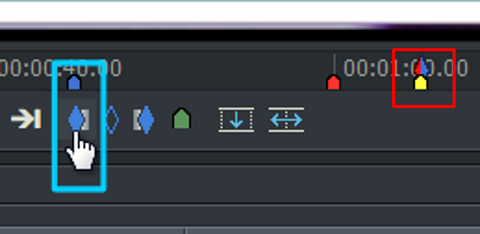
まず、通常再生(黄色枠内)で「M1」マーカー位置まで移動するか赤枠内でマウスの右ボタンを押しながら移動します。(右クリックでもOK)とうぜん、「M1」マーカー位置がわからない前提の話です。その次にフレームの微調整をしたいはずなので「左矢印キー」「右矢印キー」で微調整をします。1フレーム単位で調整できます。

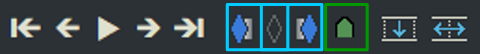
「CueMaker」ボタン(緑色枠内)を押下し、マーキングする。水色枠内ボタンは、後で説明します。

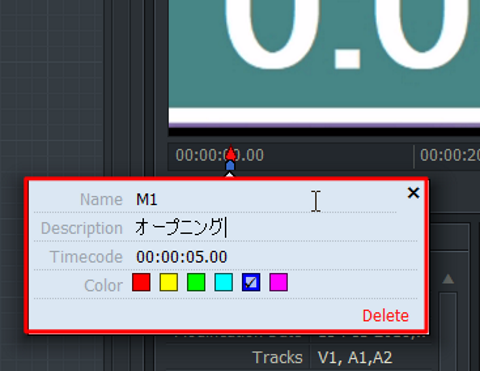
マーキングするとマーキングに名前等の情報が設定できます。設定しなくても自動で設定されていますが、自分で設定するほうがわかりやすいです。自分は面倒くさいので設定したことがありません。


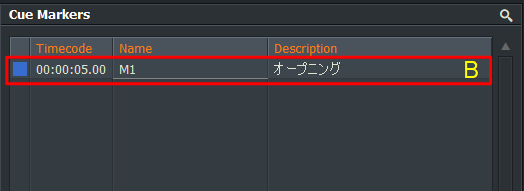
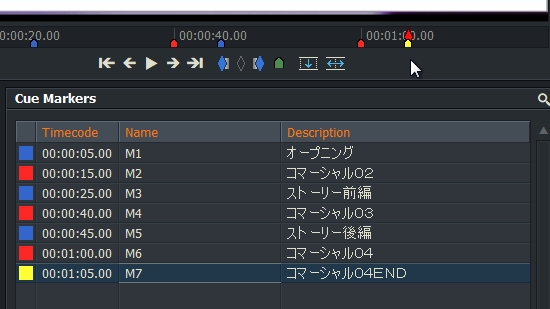
上記で説明した方法で「M2」~「M7」をマーキングする。マーキングした画面は下記を参照してください。CueMakerリストの黄色四角マーク「M7」行は、終了マークがないと作成されないのでマーキングしました。(今思うとコマーシャル04はコマーシャルなのでサブクリップを作成する必要ないですね。)後、わかりずらいですが、「M2」~「M7」は、前クリップの終了と現クリップの開始を兼ねています。


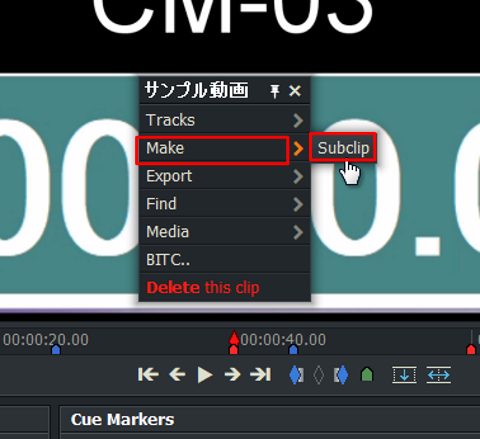
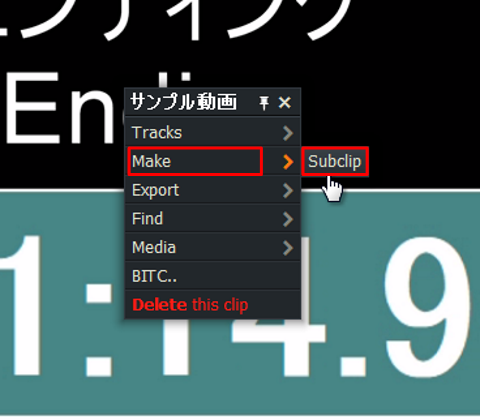
サブクリップを作成する。メディアビューワー上で「右クリック」⇒「Make」⇒「Subclip」

ワーニングメッセージが表示されますが、「Yes」ボタンを押下する

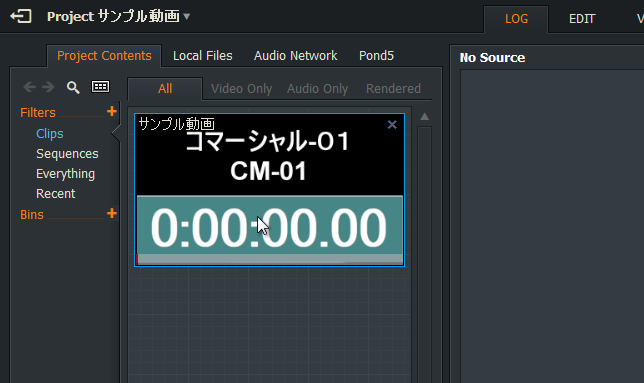
「Filters」⇒「Subclip」に作成されたサブクリップが表示される。

サブクリップ作成用にマーキングを行う(その2)
サブクリップを作成する方法は、2通りあると書きましたが、もう1つの方法を説明します。もう1つの方法は、開始・終了マーキングをして1つのサブクリップを作成します。
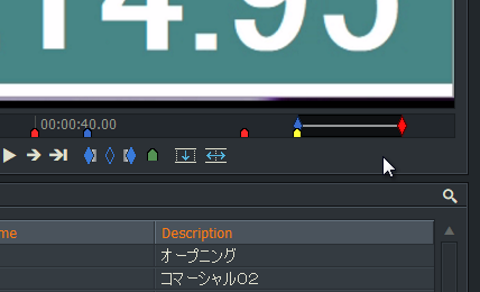
サンプル動画「H.エンディング」シーンをサブクリップにしてみます。マーキングする位置は、CueMarkersリストに表示されている「M7」と一緒の位置なので選択します。選択するとメディアビューワーの現在位置がその位置に移動します。

「マーキング開始」ボタン(水色枠内)を押下しマーキングする。青い三角マーク(赤色枠内)が表示されます。

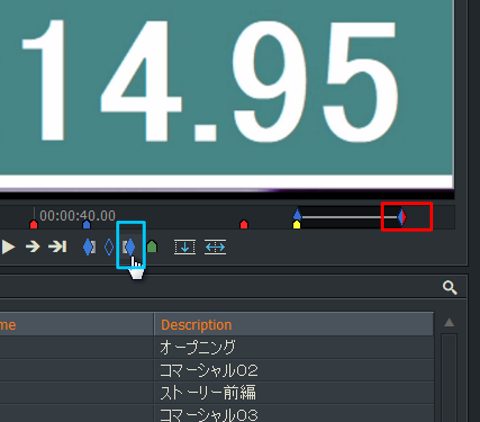
サンプル動画「H.エンディング」シーンの終了位置に移動する。移動は、これまで説明した方法でおこなってください。

「マーキング終了」ボタン(水色枠内)を押下しマーキングする。青い三角マーク(赤色枠内)が表示されます。

サブクリップを作成する。メディアビューワー上で「右クリック」⇒「Make」⇒「Subclip」

「Filters」⇒「Subclip」に作成されたサブクリップが表示される。これで、必要なサブクリップが作成されました。





