Lightworksで動画編集の基本編集 その1
新規プロジェクト作成
表示言語を日本語に設定する
Lightworksは、日本語表示可能です。日本語表示でアプリケーションを使用するかの判断は各自判断で行ってください。なぜか?それは、翻訳におかしなところがあることや日本語表示にすることによるちぐはぐな表示(これは、使用OSや環境によるところもあります)があることです。日本語表示に設定することは簡単なので試して自分に合う言語を選んでください。解説では、デフォルトです。
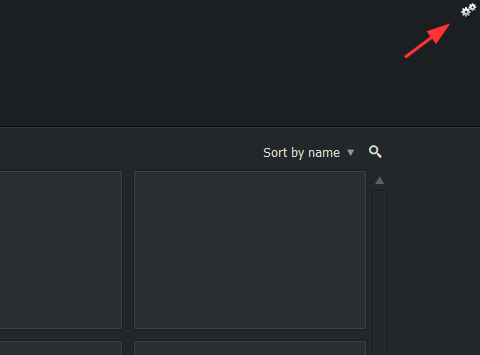
アプリ起動後、初期画面プロジェクトブラウザーの「設定」ボタン(赤色矢印)を押下する

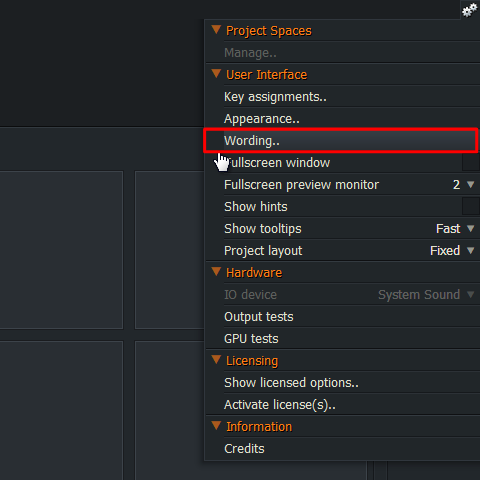
「Wording..」ボタン(赤色枠内)を押下する

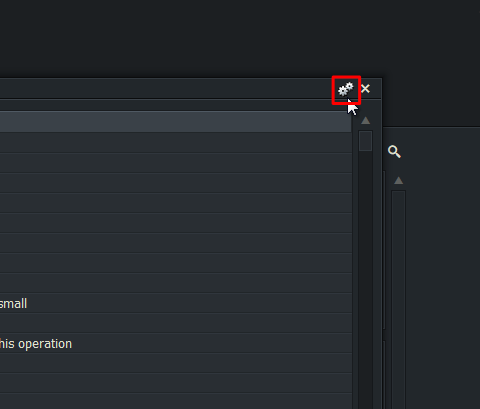
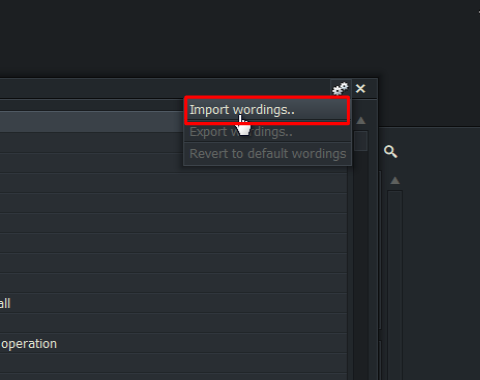
表示された画面の「設定」ボタン(赤色枠内)を押下する

「Import Wordings..」ボタン(赤色枠内)を押下する

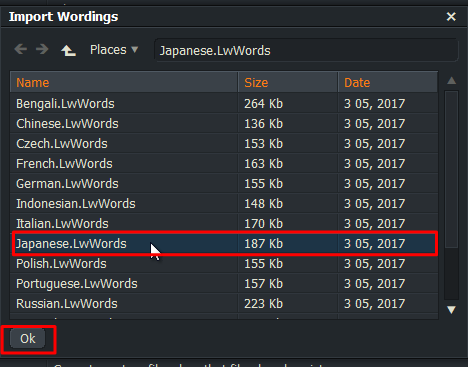
「Japanese.LwWords」(赤色枠内)を選択し「OK」ボタン(赤色枠内)を押下する

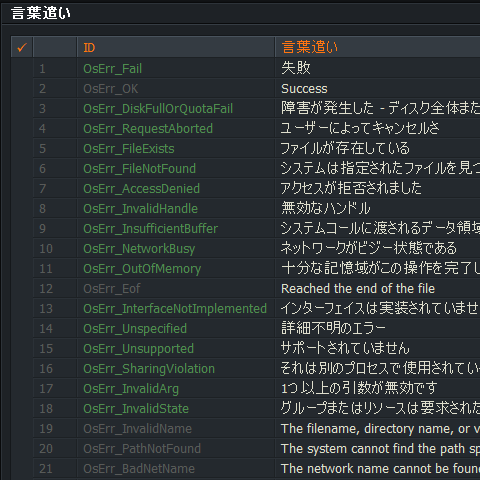
設定完了

新規プロジェクトを作成する
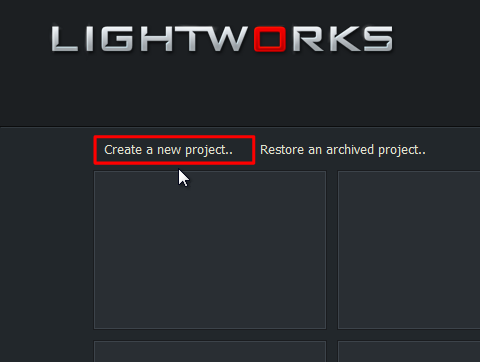
初期画面プロジェクトブラウザーの「create a new project..」リンク(赤色枠内)をクリックする

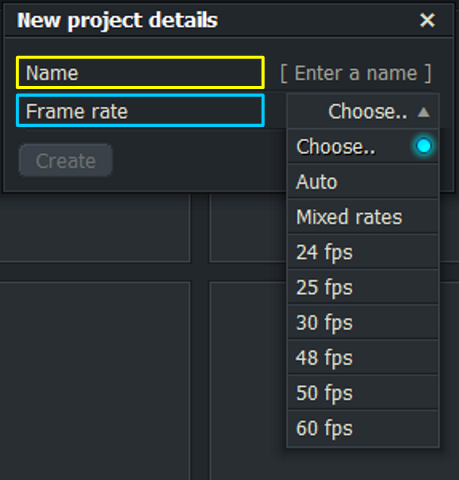
プロジェクト名(Name)の入力とフレームレート(Frame rate)の選択をする
- Name : プロジェクト名を入力する
- Frame rate : 編集する元動画のフレームレートを選択する。出力動画ではないので注意すること。編集元動画のフレームレートがわからない場合、「Auto」を選択する。複数元動画でフレームレートが混在している場合、「Mixed rates」を選択する。

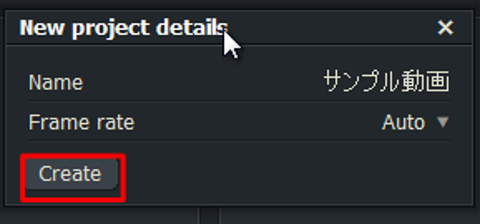
サンプル動画は下記設定で入力・選択、「Create」ボタン(赤色枠内)を押下し、新規プロジェクトを作成する

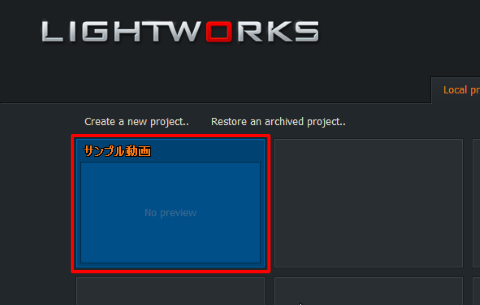
新規プロジェクト作成完了。「Create」ボタンを押下後、プロジェクトビュー(Projects View)画面へ自動的に遷移すします。下記画面は、再編集した際のプロジェクトブラウザー(ProjectBrowserView)画面を表示しています。プロジェクト(赤色枠内)は、ダブルクリックでプロジェクトビュー(Projects View)画面へ遷移することができます。

動画素材のインポート
動画編集で使用する動画素材をインポートする
動画編集で使用する素材(動画、静止画像、音楽)は、インポートする必要があります。インポート方法は、2種類。
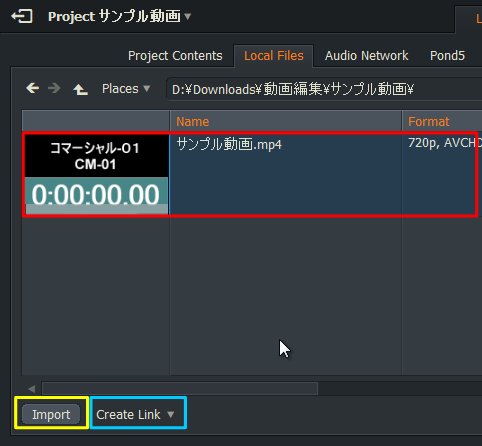
- 「Local Files」タブに移動する。Windows標準アプリのエクスプローラーと同様に動画素材ファイル(赤色枠内)を選択できます。選択後、インポートタイプ(水色枠内)を選択し、「Import」ボタン(黄色枠内)を押下しインポート処理を実行する。
- ドラッグアンドドロップで動画素材をインポートする。ドラッグアンドドロップするタブはどこでもいいみたいです。注意点として、ドラッグアンドドロップした場合のインポートタイプは、「Local Files」タブで選択しているインポートタイプとなります。しかし、インポートタイプはデフォルトから変更する必要性はないと思います。

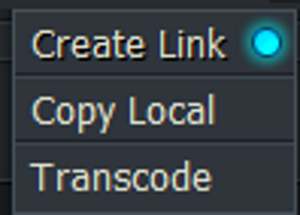
インポートタイプの説明
- Create Link.(デフォルト) : 動画素材へのリンクを作成する。動画素材に変更(ファイル名変更、ファイル削除、ファイル位置)があった場合、プロジェクトファイルの整合性が取れなくなるので注意が必要です。ですが、リンクなのでストレージを余計に消費しません。
- Copy Local. : 動画素材のコピーが作成されます。コピーなので動画素材に変更があった場合、プロジェクトファイルの整合性が取れなくなることがありません。ですが、コピーなのでストレージを消費します。
- TransCode. : よくわかりませんでしたw。圧縮してどうのこうのらしいのですが、実際試してみても圧縮処理をインポート時にしているような感じでしたがよくわかりません。ごめんなさい。
※動画編集で使用する動画素材は、オリジナルから変更されることはありません。気にせずに。